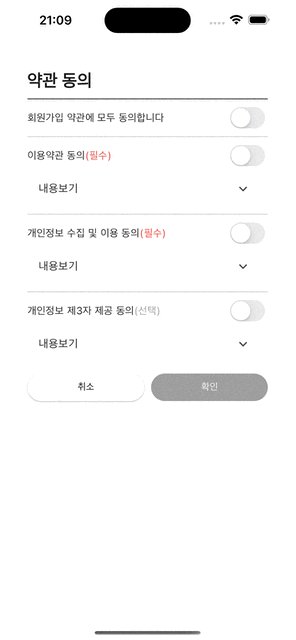
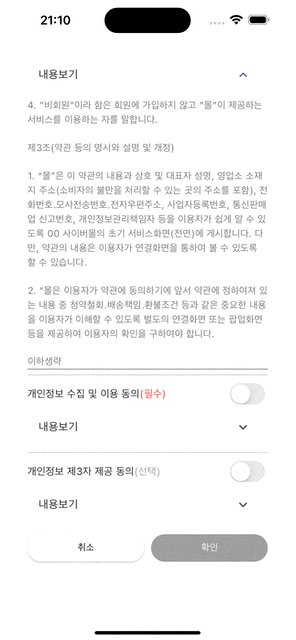
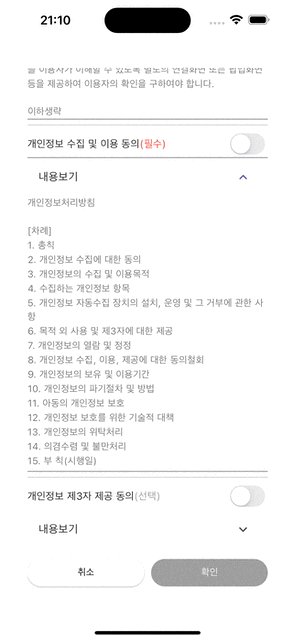
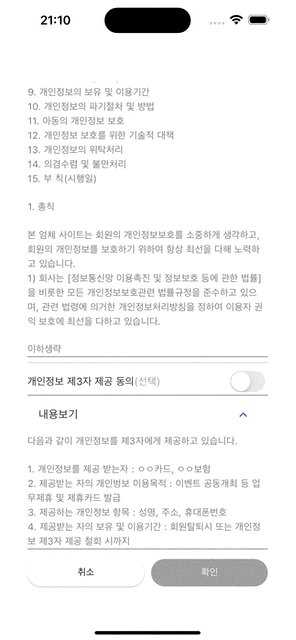
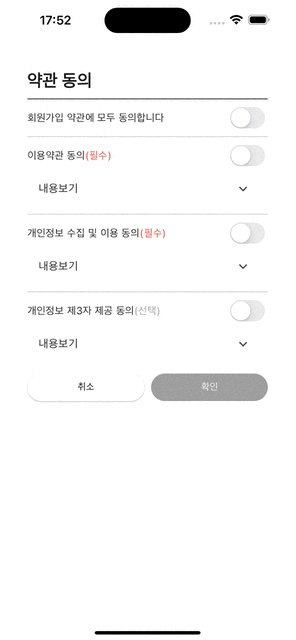
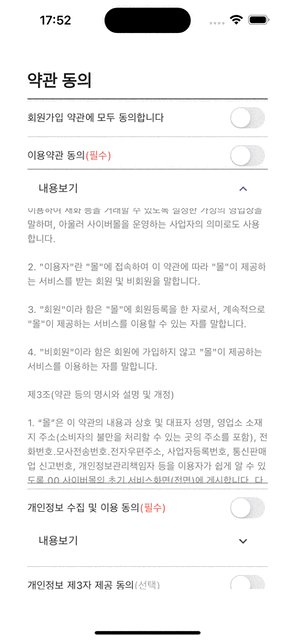
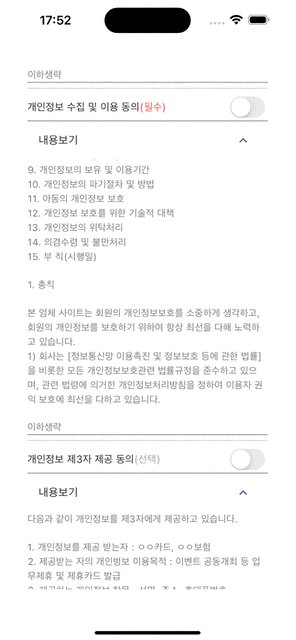
위 GIF처럼 터치했을 때 TextBox가 펼쳐지며 내부의 내용을 볼 수 있고 다시 터치하면 접히는 걸 구현해 보겠습니다.Flutter v3.22.2Dart v 3.4.3DevTools 2.34.3우선 저기 있는 이용약관 자체는 굉장히 길기 때문에 파일을 하나 따로 만들어두도록 하겠습니다.제 생각에는 지금만 이렇게 주저리주저리 글을 적어놓지 나중에 제대로 된 앱을 만들려면 서버든 DB든 JSON형태로 파싱 해서 텍스트를 쓰지 않으려나.. 하는 추측이 있습니다..왜냐하면 저는 아직 초보기 때문에 모릅니다..String agreeConditionText = '이용약관 동의 내용\n...'; String personalAgreeText = '개인정보수집이용 동의 내용\n...';String t..