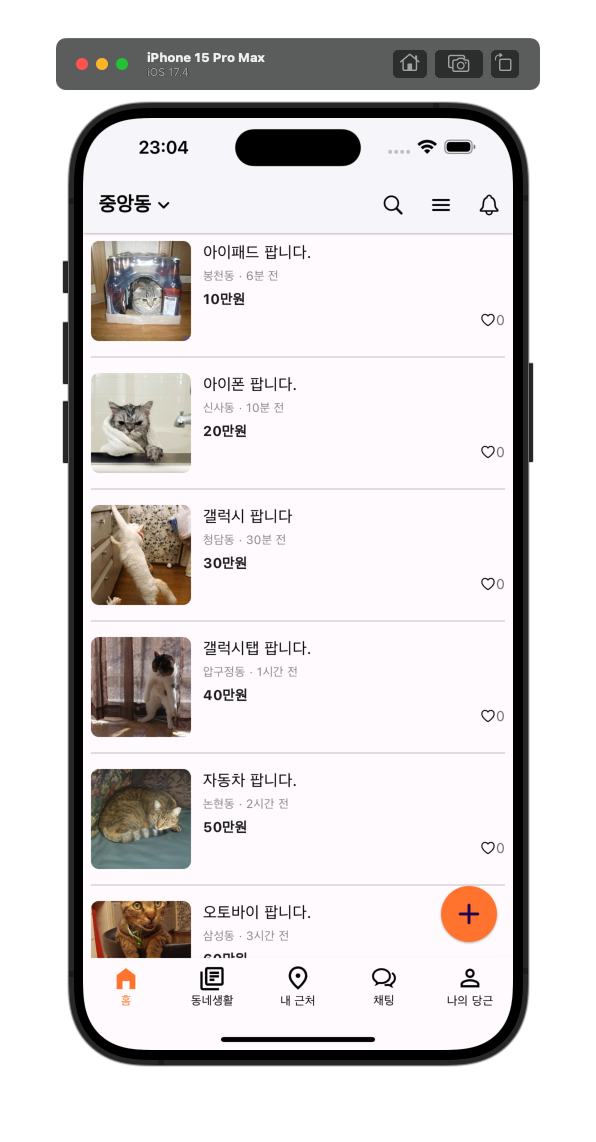
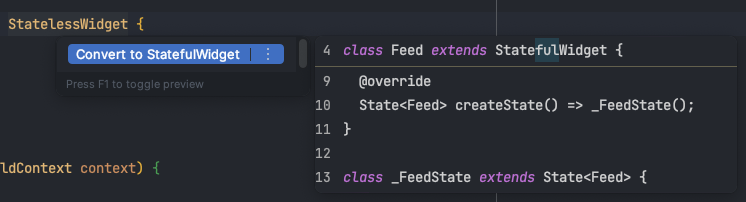
ListView에서 각기 다른 이미지, 글 보여주기feed.dart 파일 Feed Stete에 String을 담는 imageUrl이란 변수를 선언해 줍니다.허나 그냥 선언하면 안되고Feed class내에 imageUrl이 필수로 값을 받을수 있게끔final과 required this를 사용해서 선언해줍니다. 그리고 이미지를 담고있는 ClipRRect의 child에일반적인 String형식의 Url이 아닌 widget.imageUrl을 넣어줍니다.widget. 을 사용하는 이유는 State class내에는 존재하지 않고 더 상위 클래스인 StatefulWidget에 포함되어있고 이 둘의 class는 서로 다른 class이기 때문에 서로다른 class의 변수를 사용하기 위에서는 widget.변수이름으로 사용하..